Patient Monitor UI/UX
Year 2020
Senior Studio Project at RIT
Professor Tim Wood
Year 2020
Senior Studio Project at RIT
Professor Tim Wood
Benchmarking
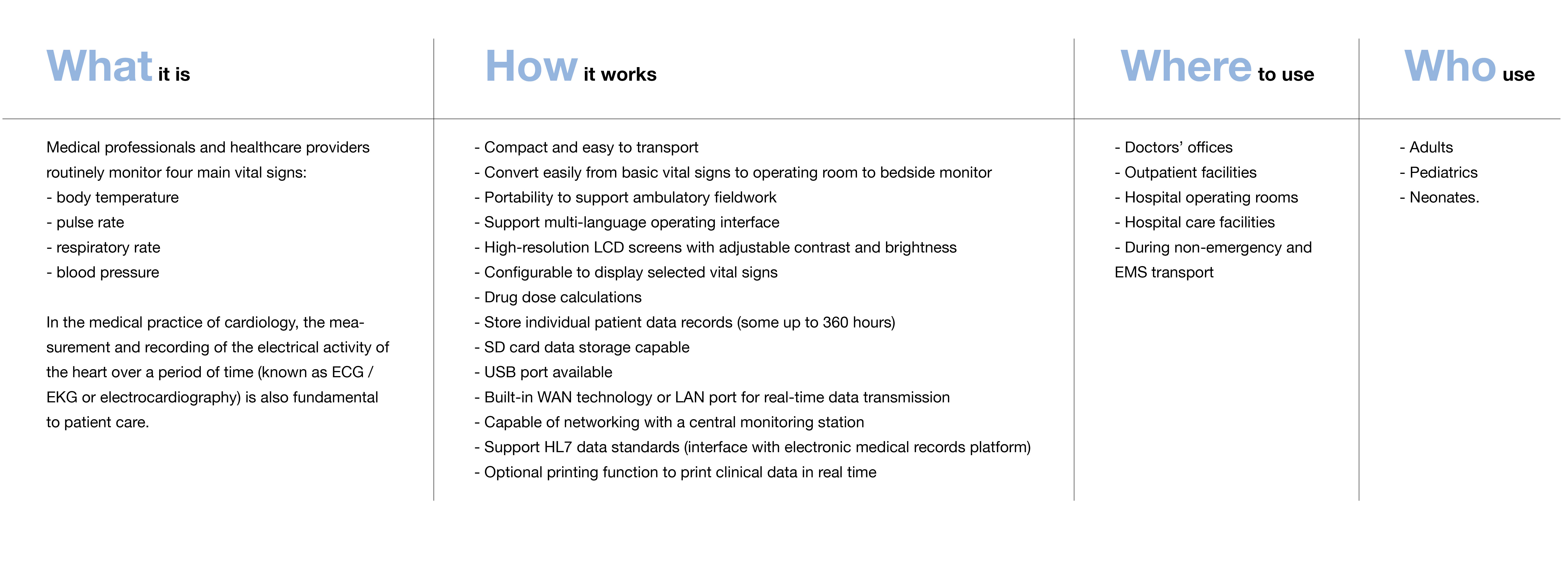
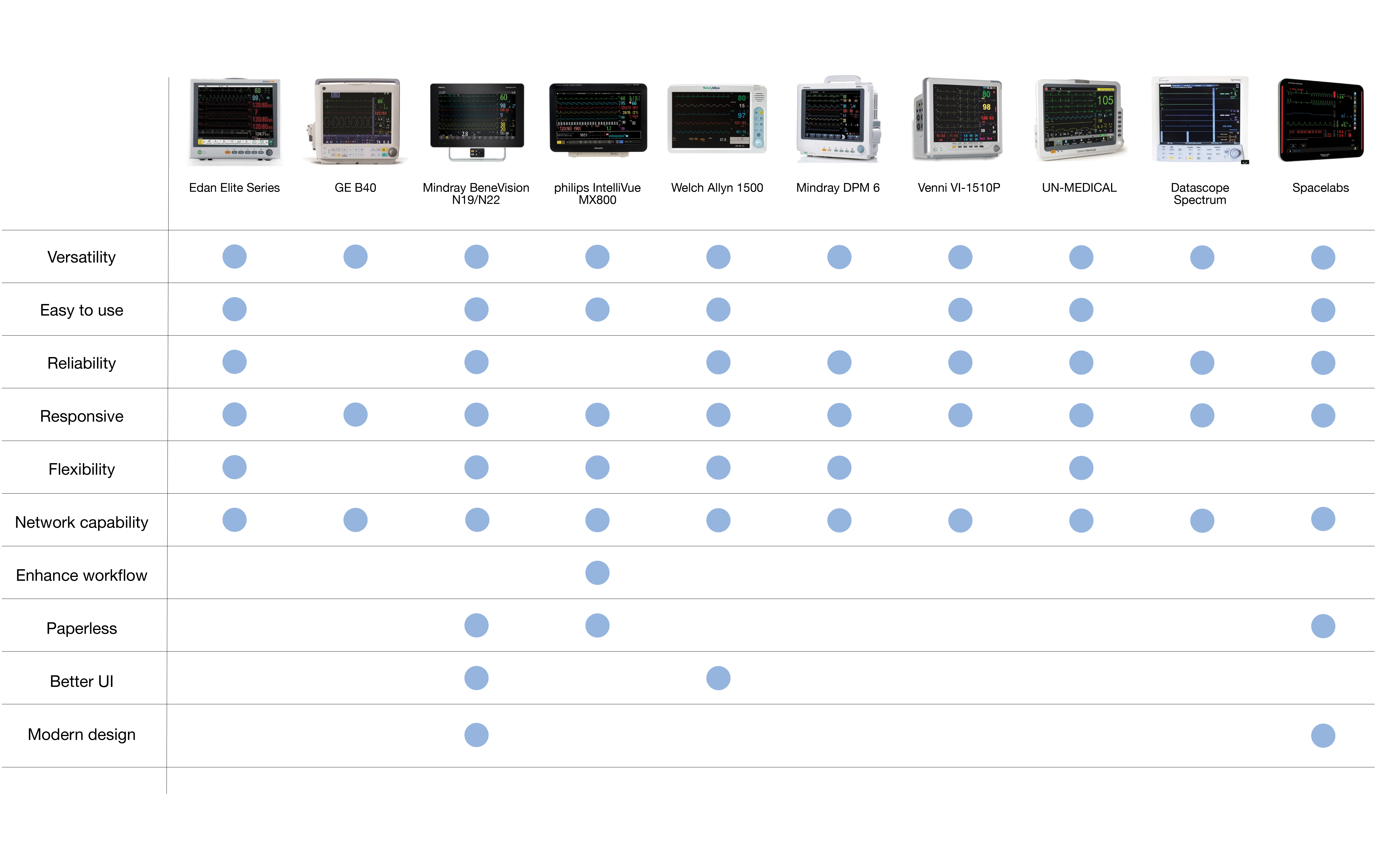
Did research about what patient monitor is, how it works, where it uses, who use. Compared different kinds of patient monitors. Decided to do a bigger patient monitor with touch screen because larger screen can show more informations and datas are more obvious than smaller ones.

Function / Scale


CMF

UI Imageboard

Domain Model
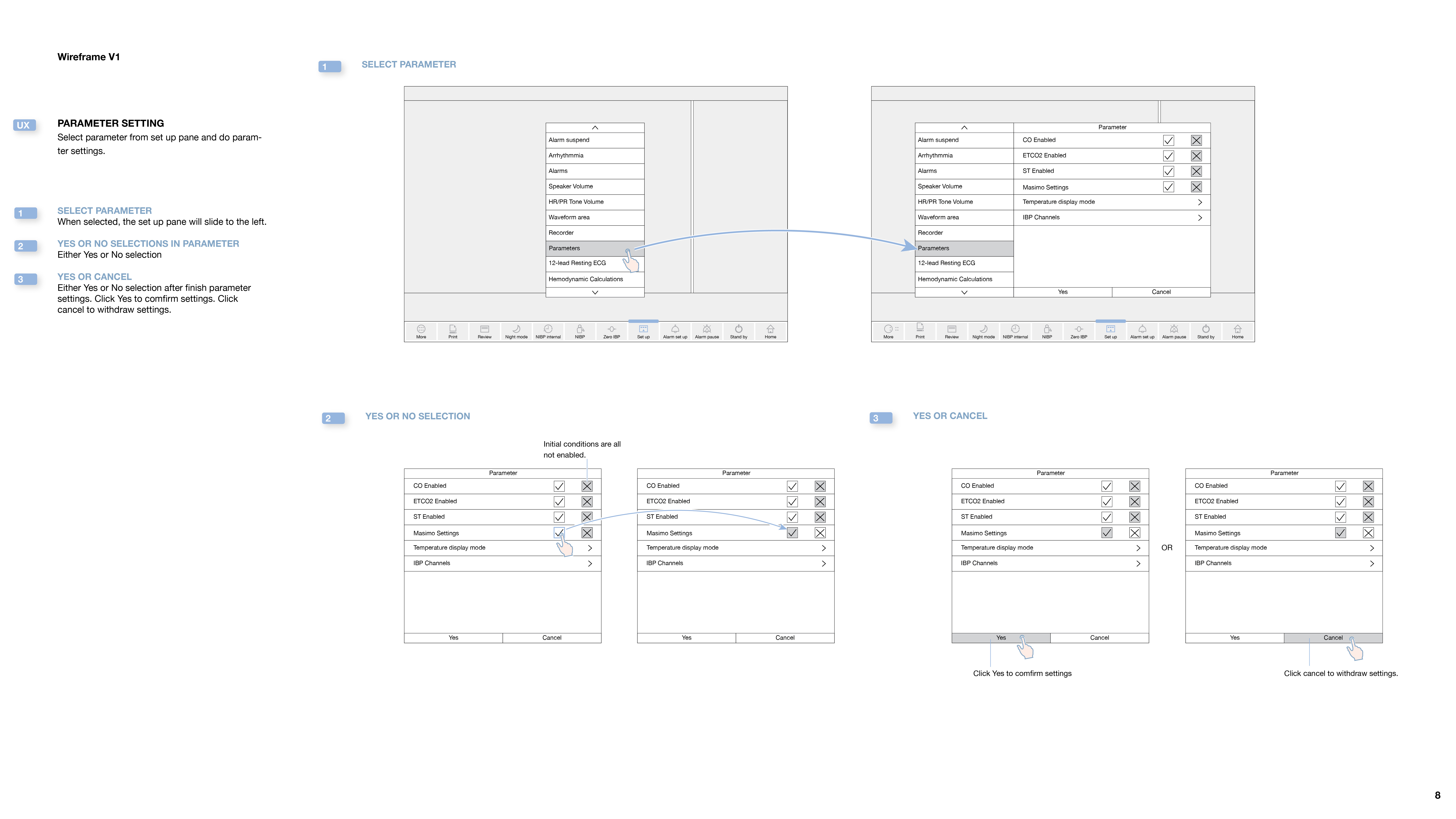
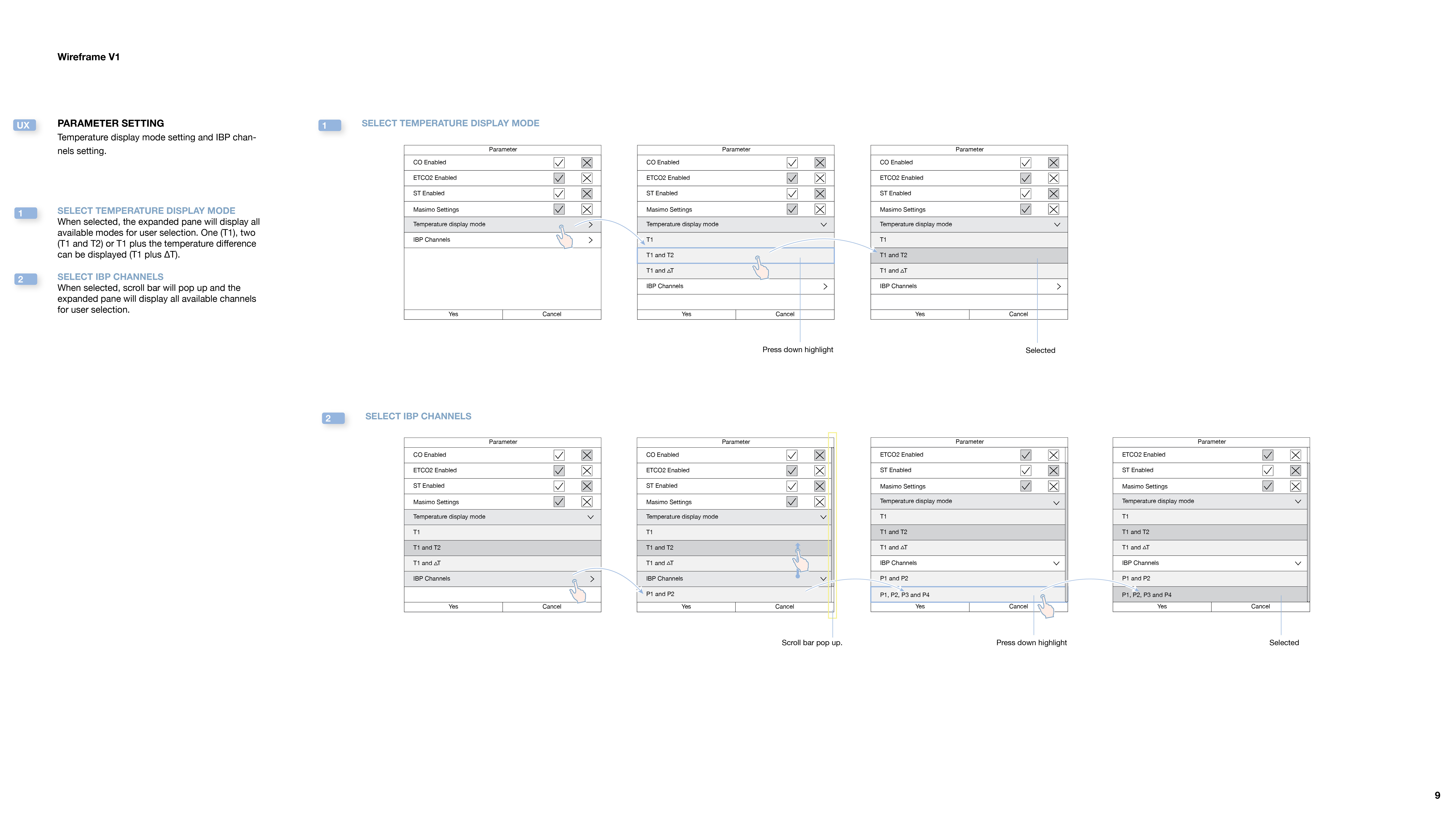
Used the Welch Allyn 1500 Patient Monitor as reference and studied the user manual. Decided to design UI/UX for the parameter setting under set up pane. Understood how the parameter setting operates.

Sketch

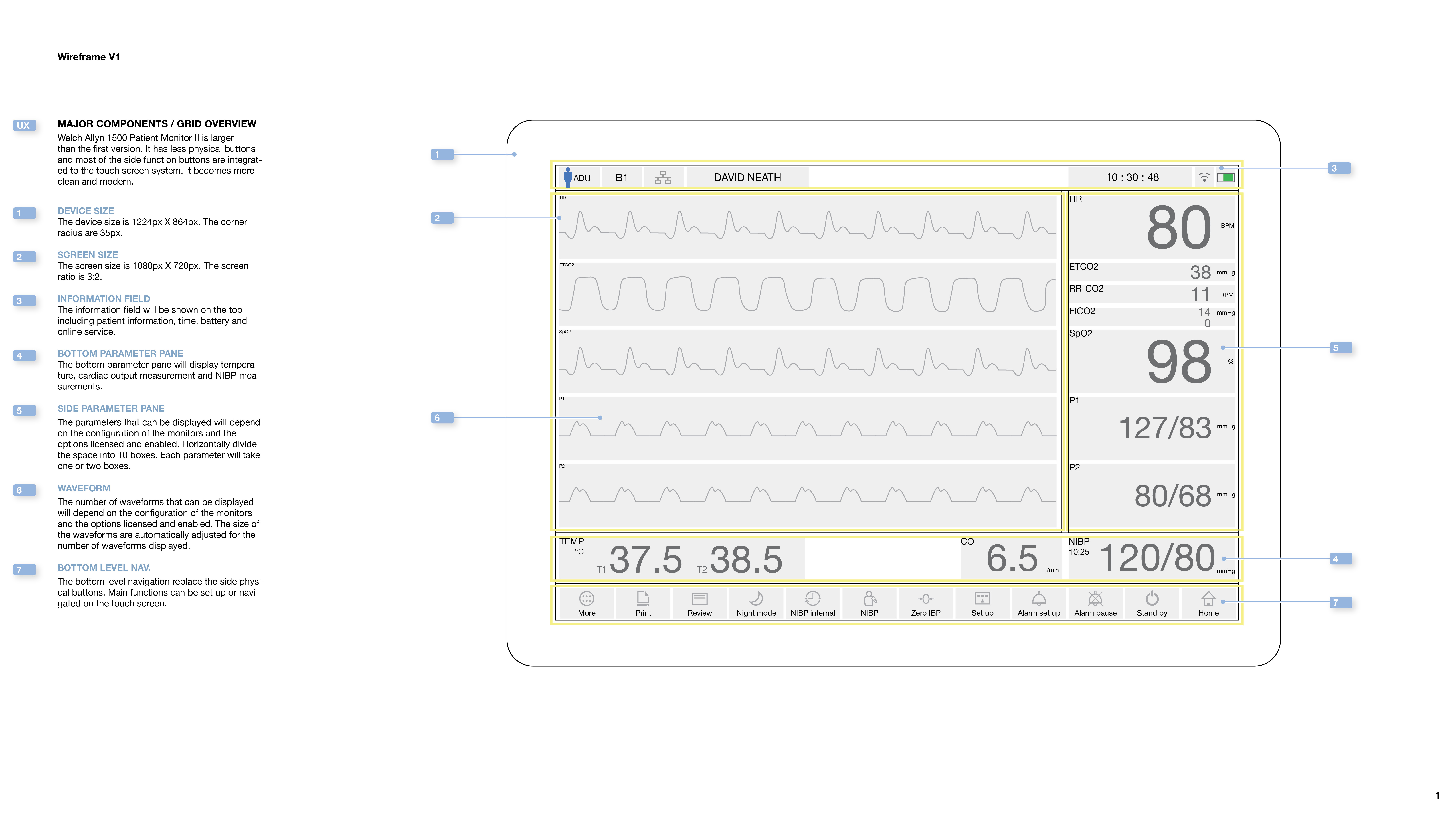
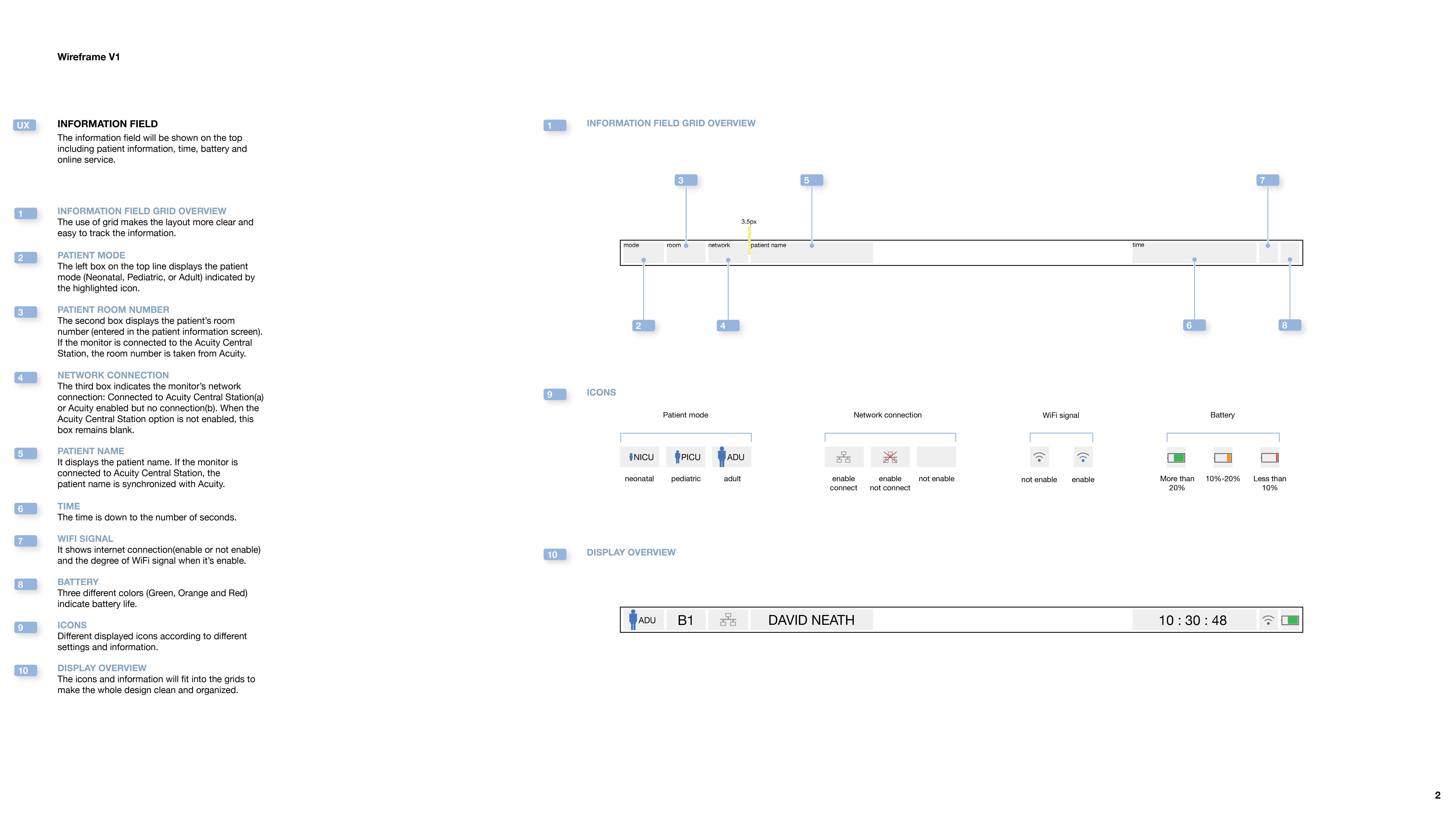
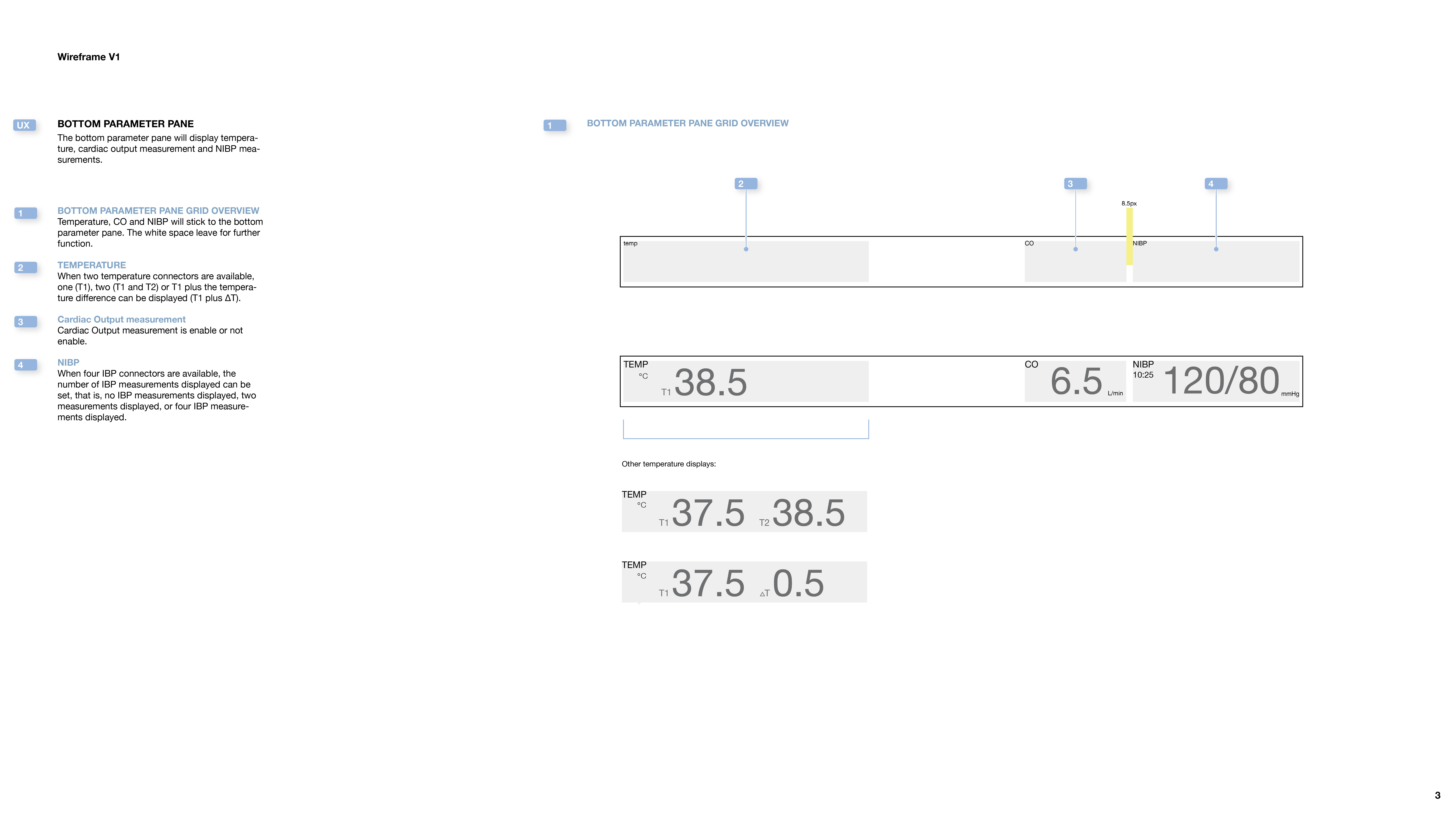
Wireframe